Summary
Unless you've been living under a rock for the last few years[1], you'll know that HTTP/2 is pretty cool and that you should be using it to accelerate your web sites where possible. And now it's possible in Azure App Service, so let's see how it's done.
UPDATE 2018-04-16: Added PowerShell instructions. I also just checked and it seems this is already set for pretty much all of my Azure App Service sites. So it seems that I don't need to do anything to enable it. Perhaps you won't either.
A few salient features of HTTP/2
This article isn't the place to discuss the relative merits of HTTP/2 over earlier versions of the HTTP protocol, suffice it to say that the following features are worth knowing: It only works on HTTPS (which means it's encrypted, which is good) and it multiplexes, meaning it can send lots of data at once, which is good if you have a fast internet connection, which you probably do. In fact it can send more data than you asked for, if it knows you're going to need it. You can see all of this by looking at https://www.httpvshttps.com/ which gives a nice demonstration of HTTP/2 in action.
Enabling HTTP/2 in Azure Web Apps
If you've got this far then, presumably, you're one of those sensible people that understands that HTTP/2 is worth having. Good, I'm glad you're here. Soon there will be a simple switch to enable HTTP/2 in the Azure Portal but, in the meantime, it's slightly more involved, but still pretty easy.
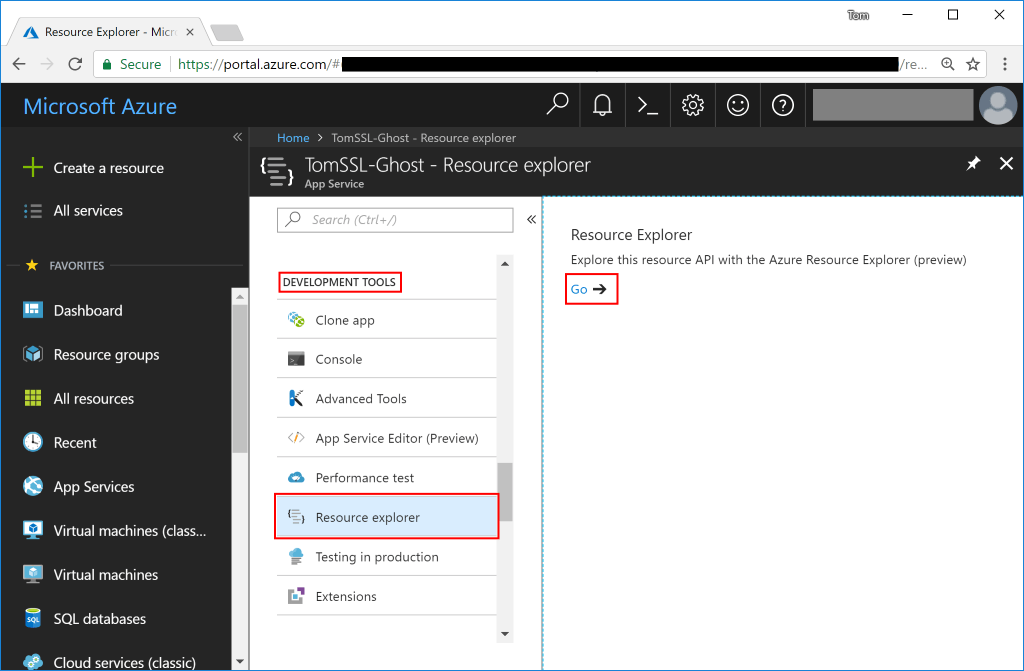
The easiest way to enable HTTP/2 in Azure App Service is to go to the Azure portal at https://portal.azure.com. Go to your web app and select Development Tools → Resource Explorer → Go →

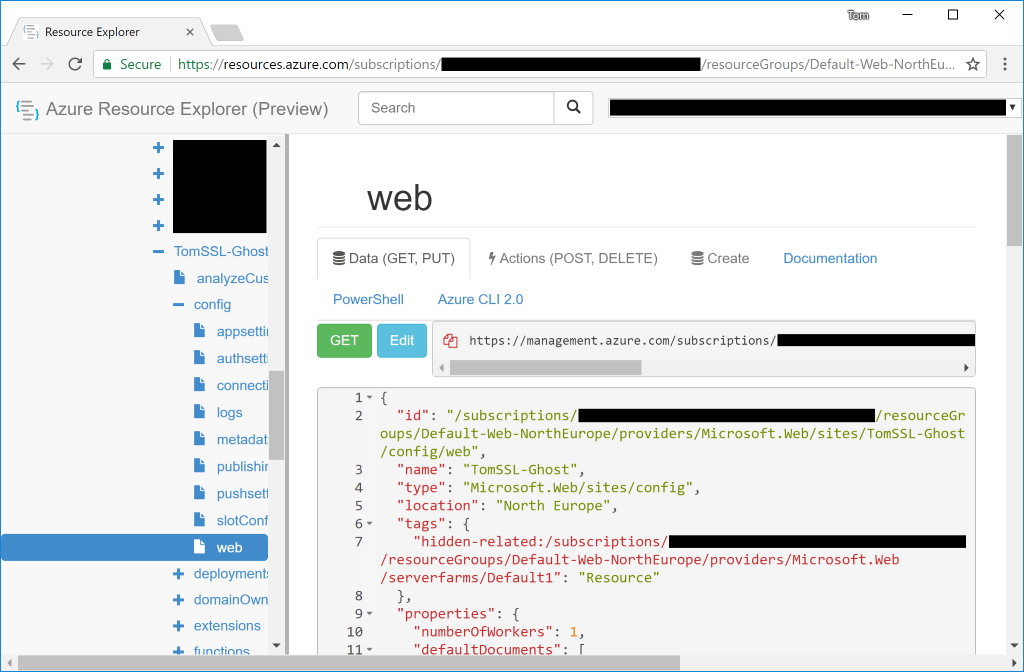
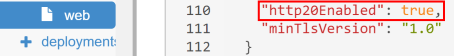
This will open a new window which is focussed on the current app service, in which you need to select -App Service Name → +config → web, like this:

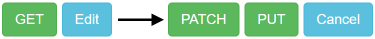
Now click the Edit button, so you get a PUT button:

Scroll down and find the bit that says "http20Enabled": false, and change it to true. Like this:

Note: Yeah, I know we could also talk about that
minTlsVersionsetting, too, but that's also a topic for another day. However, be aware that TLS 1.0 will be deprecated on 30th June 2018.
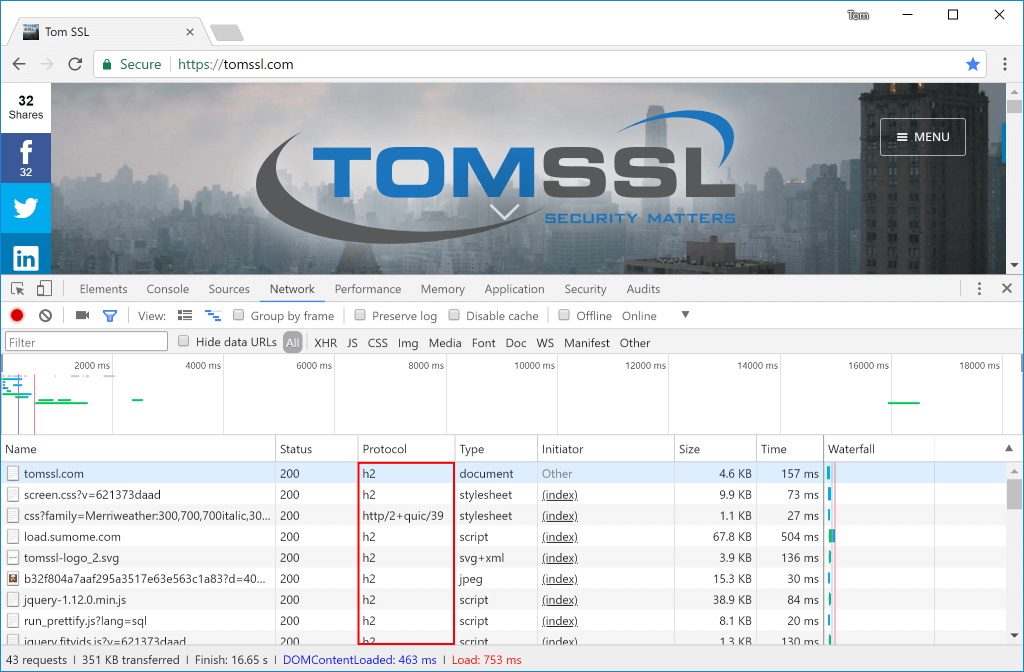
Then scroll back up and click the PUT button and now your web app should be served over HTTP/2 which you can see in Chrome by viewing the Protocol column in the Network tab in the Chrome dev tools.
Note: When you select the Network tab, if you don't have the Protocol heading right-click on one of the other headings (e.g. Type) and select Protocol from the drop-down list. h2 means HTTP/2

I didn't need to do this
For some reason, despite the fact that, apparently, HTTP/2 is disabled by default, when I followed the instructions above for this web app (my blog), it was already enabled. In other words, mine already said "http20Enabled": true,.
What about using PowerShell?
I decided to try this out using PowerShell Core instead of the Azure Portal.
First, you need to make sure you've installed the right modules.
PS> Install-Module -Name AzureRM.Profile.Netcore
PS> Install-Module -Name AzureRM.Resources.Netcore
Next, login to Azure using PowerShell.
PS> Connect-AzureRMAccount
WARNING: To sign in, use a web browser to open the page https://microsoft.com/devicelogin and enter the code ABCDEFGHI to authenticate.
Next, let's get the current settings and see if it's already enabled (you need to put in your own values for the resource group and resource names):
PS> $resourceGroupName = "YourResourceGroupName"
PS> $resourceName = "YourAppName"
PS> Get-AzureRmResource -ResourceGroupName $resourceGroupName -ResourceType Microsoft.Web/sites/config -ResourceName "$resourceName/web" -ApiVersion 2016-08-01
This will return a list of the properties and will include something like this:
Properties : @{numberOfWorkers=1;... http20Enabled=False; ...}
To enable HTTP/2 do the following:
PS> $propertiesObject = @{
http20Enabled = $true;
}
PS> Set-AzureRmResource -PropertyObject $propertiesObject -ResourceGroupName $resourceGroupName -ResourceType Microsoft.Web/sites/config -ResourceName "$resourceName/web" -ApiVersion 2016-08-01 -Force
When you run this command it will output the current setting and you will see Properties : @{... http20Enabled=True; ...}, indicating that HTTP/2 has been enabled.
Conclusion
HTTP/2 has been the most-requested feature for Azure Web Apps and now it's finally available. There will be a simple HTTP/2 toggle in the Azure Portal soon but, in the meantime, you can follow the instructions above to enable it. Remember that it only works over HTTPS, though (which you absolutely should be using if you aren't already).
Or if you're just a normal person who's not into web protocols ↩︎